A weboldal készítés manapság már nem csak a programozók kiváltsága, több megoldás is született arra, hogyan lehet úgy honlapot készíteni, hogy nem kell évekig programozni tanulni, és nem kell vagyonokat kifizetni egy programozónak. Az alábbi leírásunk egy általános igényeknek megfelelő weboldal szerkezetének felépítését mutatja be.
Tartalomjegyzék
- Válasszon ki egy témát az oldalának (OCEANWP)
- Telepítse fel az oldalára a kiválasztott témát
- Telepítse fel a szükséges és ajánlott bővítményeket (Ha az OceanWP-t választotta, akkor szükséges)
- Importálja be a téma egy demóját (Ha az Ön által választott téma rendelkezik előre elkészített demókkal)
- Állítson be egy logót a weboldalára
- Válassza ki és állítsa be oldala színsémáját és betűtípusát
- A weboldal készítés következő lépése a fejléc és lábléc beállítások
- Fedezze fel a téma további beállítási lehetőségeit
- Hozzon létre oldalakat, bejegyzéseket és tartalmat az oldalán
- Készítsen el, és állítson be egy navigációs menüt az oldalára
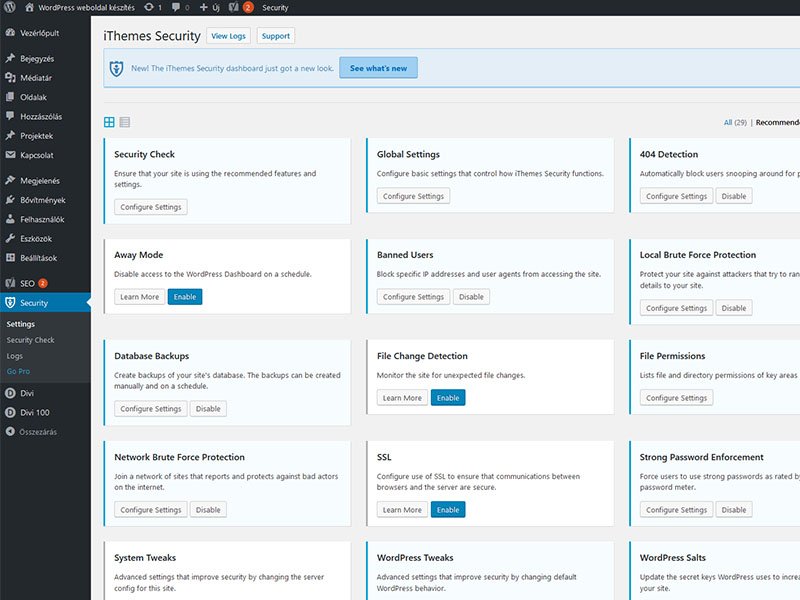
A legtöbb tárhelyszolgáltatónál könnyedén vagy automatikusan telepítődik/telepíthető a WordPress a tárhelyünkre a cPaneles Softaculous segítségével. Miután sikeresen feltelepítődött a WordPress a tárhelyére megkezdheti oldalának a szerkesztését. Ebben a változtatásban és szerkesztésben szeretnénk segítséget nyújtani az olvasóknak, hogy mit hol talál és hogyan változtathatja meg oldalának a kinézetét és működését.
1. Válasszon ki egy témát az oldalának
A WordPress téma nem más, mint egy dizájn csomag, ami teljesen megváltoztatja és meghatározza az oldalának kinézetét. Több ezer ingyenes és fizetős WordPress téma érhető már el a neten, amiknek a segítségével könnyedén, néhány kattintással nagymértékben megváltoztathatjuk az oldalunk kinézetét.
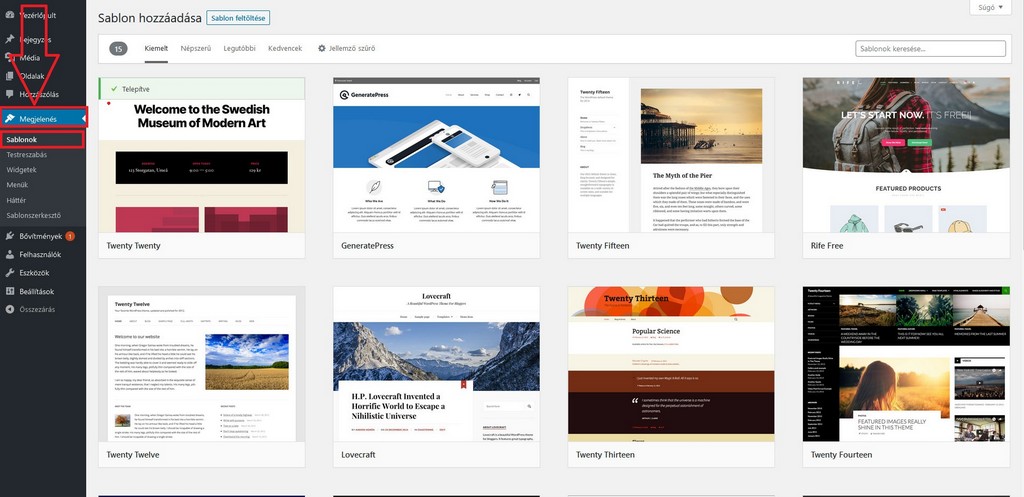
Weboldal készítés során kezdetben, főleg gyakorlási céllal egy ingyenes téma tökéletesen megfelel. Ahhoz, hogy az ingyenes témák között kereshessünk kattintsunk a WordPress oldalunk vezérlőpultjában a Megjelenés és azon belül a Sablonok menüpontra. Itt megjelenik a telepíthető sablonok listája.
Nyugodtan böngéssze végig a megjelenő sablonokat és válassza ki az Ön számára legmegfelelőbbet és legszimpatikusabbat. Mi egy olyan sablont ajánlunk, ami a legtöbb igényt kielégíti, ez az OceanWP, alkalmas egy általános bemutatkozó oldal létrehozásához, de webáruházat is készíthetünk vele.
Néhány főbb tulajdonsága ennek a WordPress témának:
Mobilbarát
Gyors betöltődés
Webáruházhoz is használható
Keresőoptimalizálható
Alkalmas többnyelvűsítésre
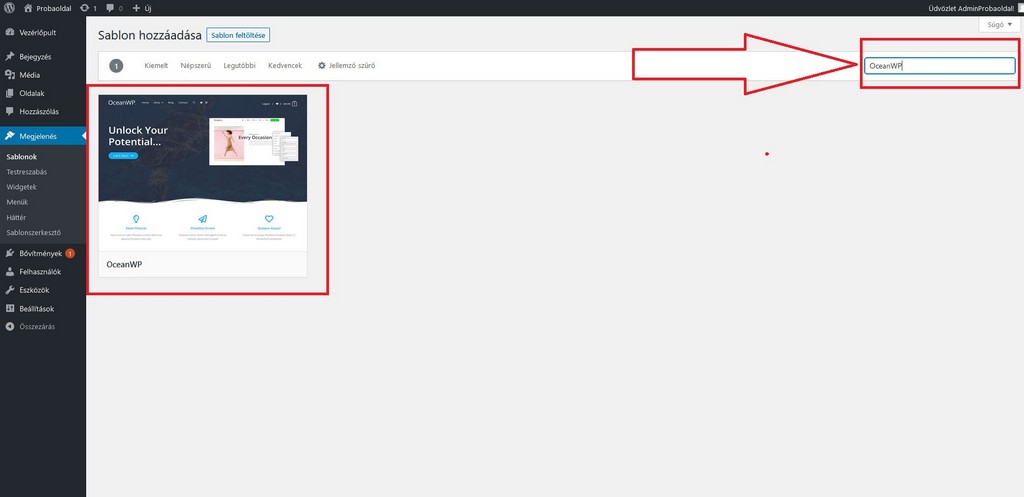
Írja be jobb oldalt a kereső mezőben az OceanWP szót, és akkor meg fog jelenni a sablon.
2. Telepítse fel honlapjára a kiválasztott témát
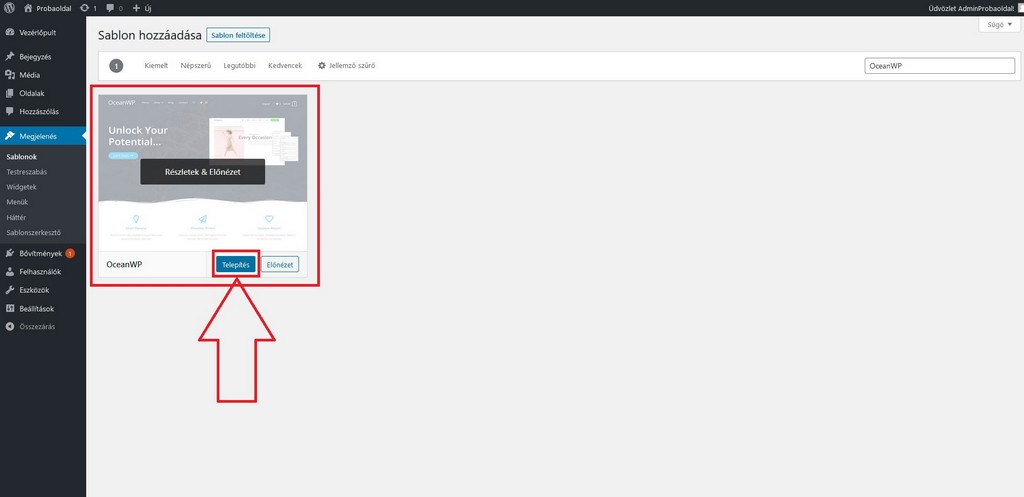
A weboldal készítés következő lépése a dizájn elkészítése. Miután kiválasztotta az Ön számára megfelelő témát, akkor nincs más dolgunk, minthogy telepítsük. Ezt ugyanott érjük el, mint ahol kiválasztottuk a saját témánkat is, azaz a Megjelenés és Sablonok menüpont alatt. Ha rávisszük az egeret az általunk kiválasztott sablon képére, akkor megjelenik a kék Telepítés gomb, amire rá kell kattintanunk.
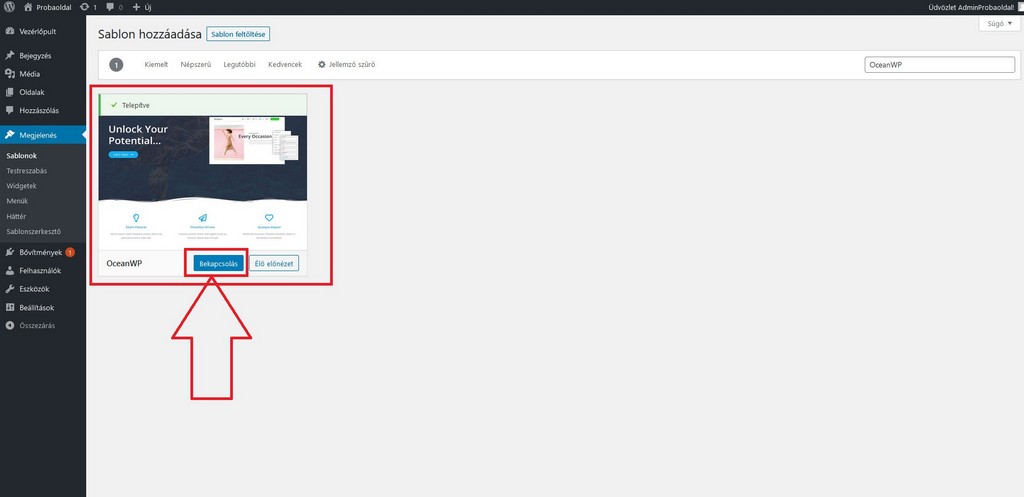
Miután sikeresen végrehajtódott a telepítés, a kék Telepítés gomb Bekapcsolás gombra változik. Itt kattintson a Bekapcsolásra és már kész is van. Telepítette és aktiválta a témáját.
3. Telepítse fel a szükséges és ajánlott bővítményeket (Ha az OceanWP-t választotta, akkor szükséges)
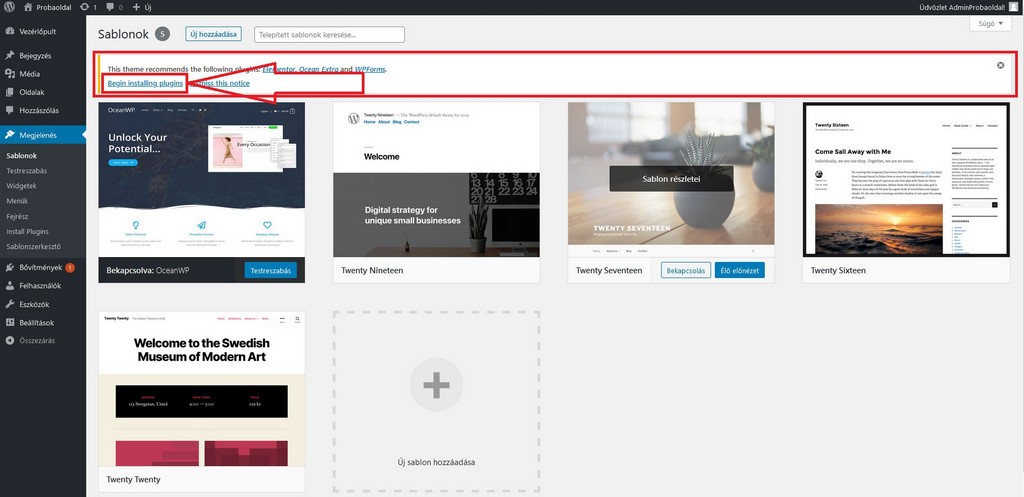
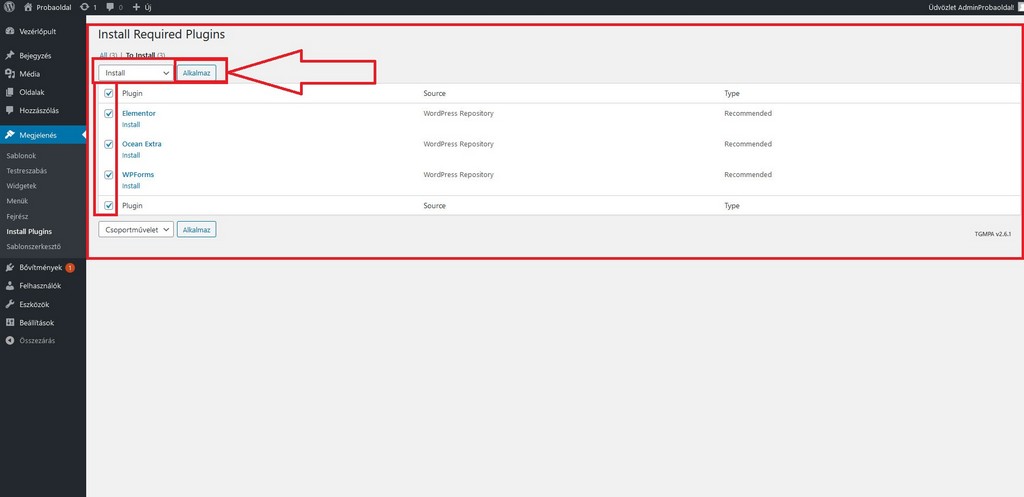
Ha esetleg nem az OceanWP-re esett a választása, akkor ezt a lépést nem feltétlen kell végrehajtania. Miután telepítette a témát, akkor a Megjelenés -> Sablonok ablakban megjelenik egy sárga figyelmeztető csík, amiben téma megfelelő működéséhez ajánlott/szükséges bővítmények telepítése szükséges.
4. Importálja be a téma egy demóját (Ha az Ön által választott téma rendelkezik előre elkészített demókkal)
Miután sikeresen aktiválta a témát és telepítette a működéséhez szükséges és ajánlott bővítményeket még további teendőink vannak az oldallal kapcsolatban.
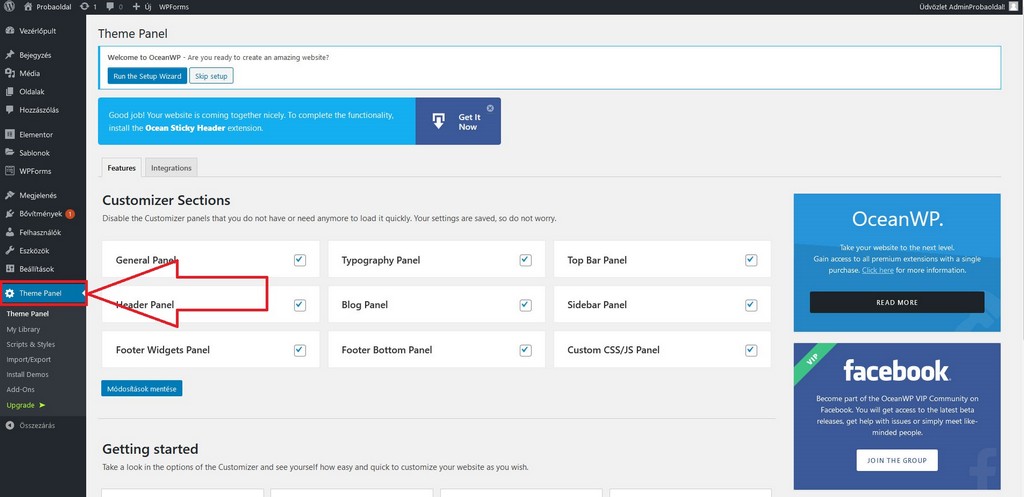
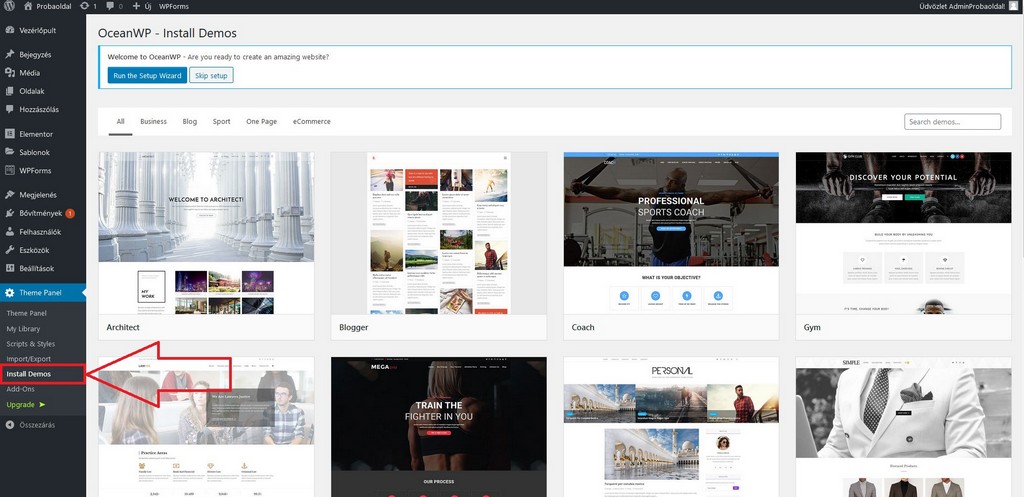
Az egyik legjobb dolog az OnceanWP-ben, hogy nem csak egyetlen egy elrendezés és kinézet jár a témához, hanem sokkal több. Különböző témakörökhöz, különböző demo és minta elrendezés, designt ajánl nekünk az OceanWP. Ahhoz, hogy beállíthassa őket, kattintson a Theme Panel menüre a bal oldali menüsorban.
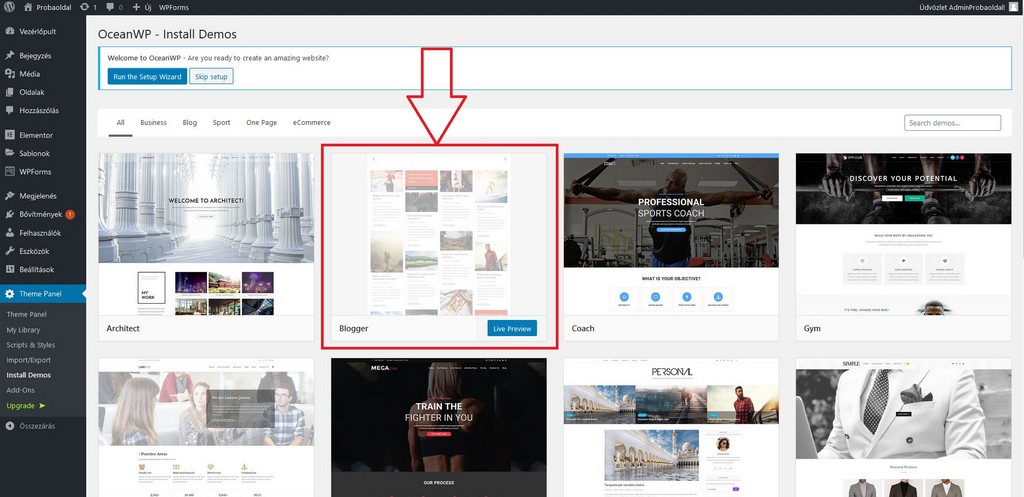
Az elérhető 13 ingyenes demo elrendezés az OceanWP-ben lefedi a legtöbb, népszerű tematikájú weboldalt.
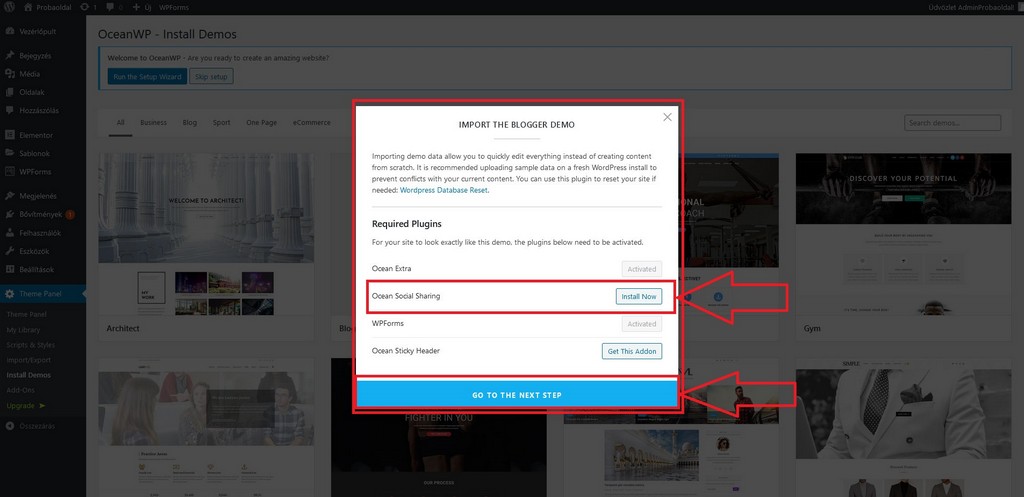
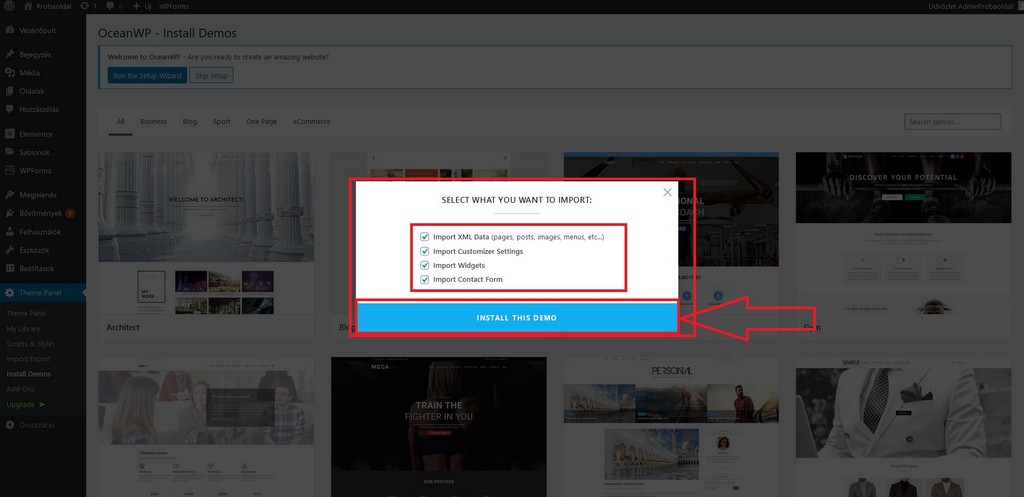
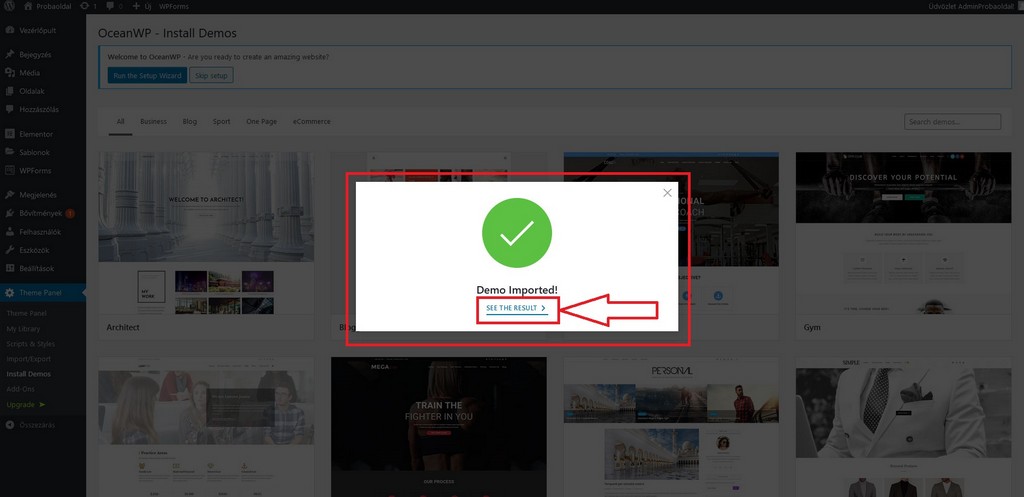
A leírás kedvéért mi a második, azaz a Blogger elrendezést fogjuk választani és beimportálni. Miután kiválasztotta a számára megfelelő elrendezést kattintson rá, majd a megjelenő kisablakban telepítheti is a demohoz szükséges bővítményeket.
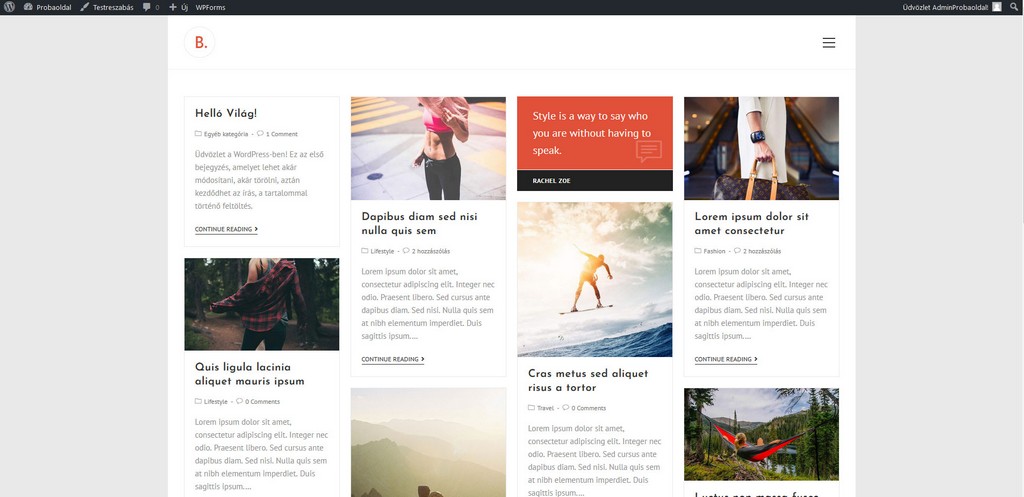
Miután megnéztük újdonsült oldalunk kinézetét menjünk vissza az oldal vezérlőpultjába és nézzük meg milyen beállításokat lehet elvégezni.
5. Állítson be egy logót a weboldalára
Egy jól megtervezett és elkészített logó fontos része a honlapkészítésnek. Most eljött az ideje, hogy beállítsuk az oldalunkon a logónkat.
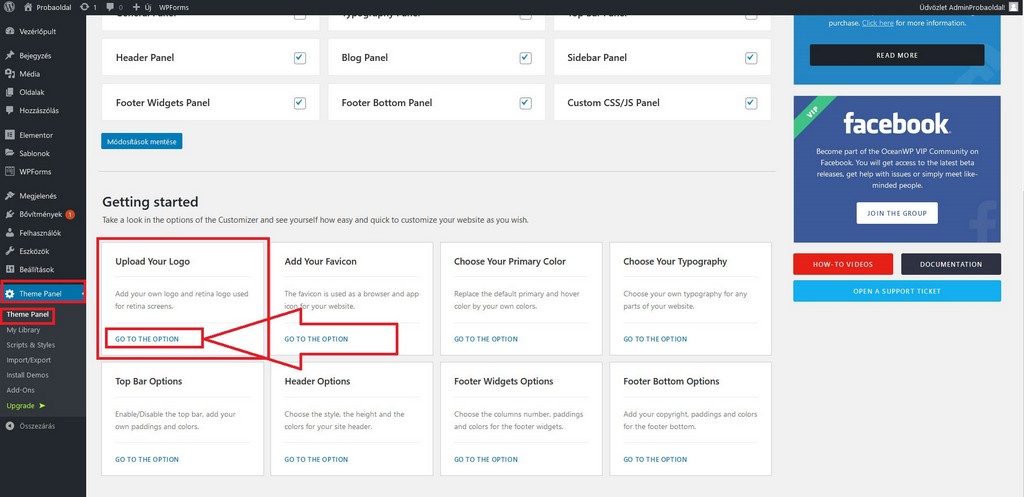
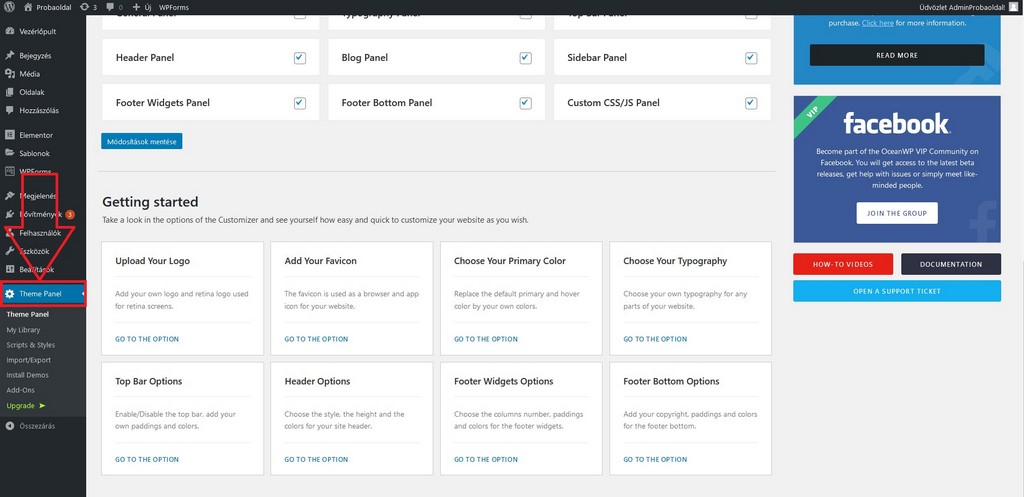
Miután elkészült a logo, menjen a bal oldali Theme Panel menüpontra és ott a megjelenő oldalon kattints az Upload Your Logo GO TO THE OPTION gombra.
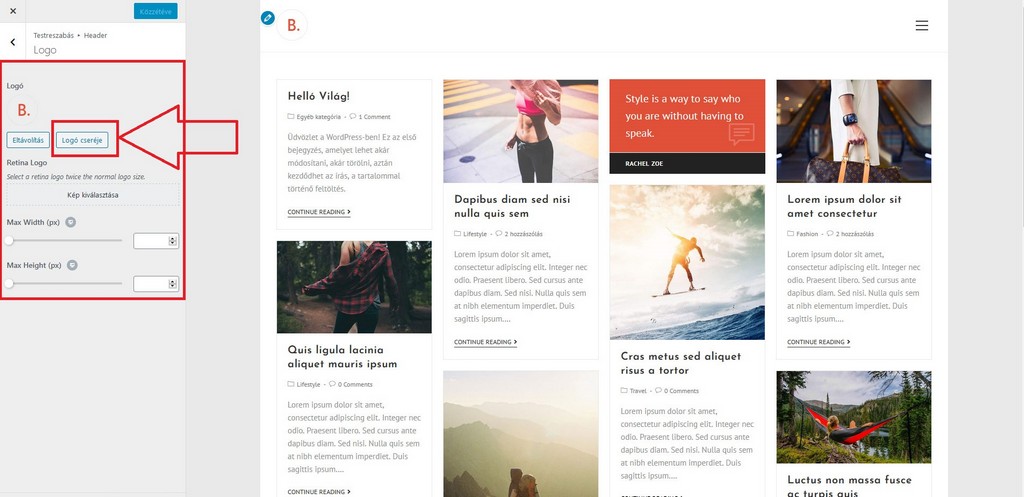
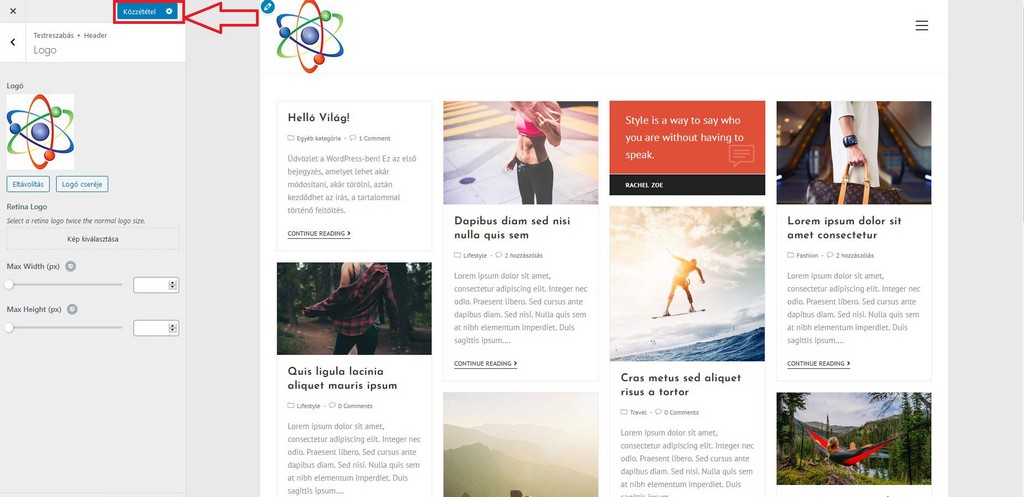
Miután rákattintott a gombra megjelenik a következő ablakban a logó beállításának lehetőségei. Ott kattintson a logó cseréje gombra, majd másolja fel az oldalára a logót és állítsa be.
Miután kiválasztotta a logót, nincs más dolga, mint a Közzététel gombra kattintania az oldal tetején baloldalt.
Miután rákattintott és újra megnyitja az oldalát, akkor már látnia kell a logót az oldalának bal felső sarkában.
6. Válassza ki és állítsa be oldala színsémáját és betűtípusát
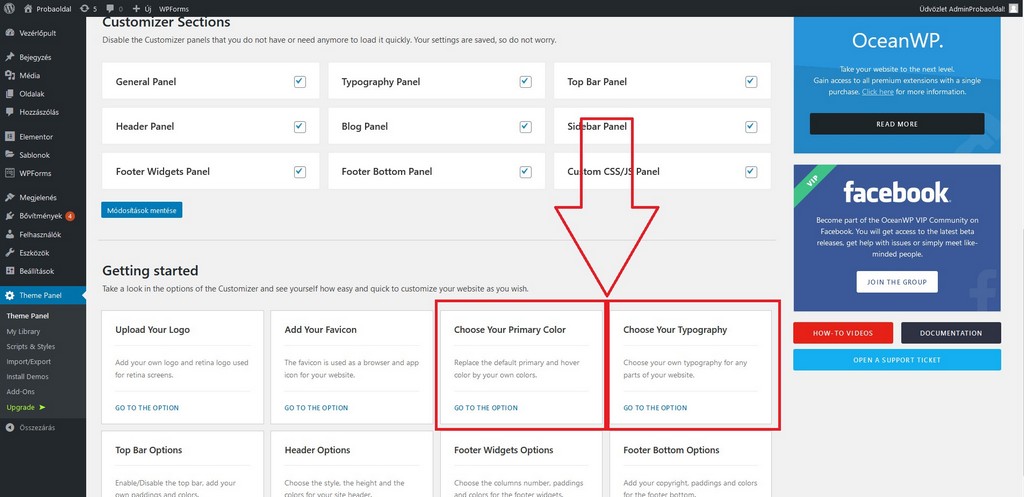
Menjen vissza oldalának vezérlőpultjába és kattintson rá a Theme panel menüpontra.
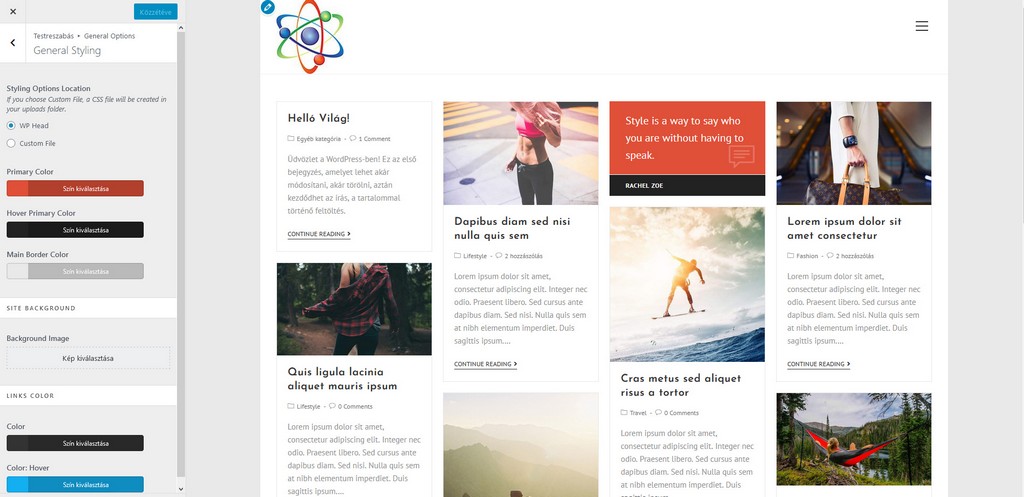
Itt beállíthatja az oldal elsődleges színét, a szegélyek alapértelmezett színét, az oldal háttérképét vagy háttérszínét, továbbá beállíthatja a linkek alapértelmezett színét, illetve azt a színt, amire változzon link színe, ha felé visszük az egeret (Hover).
Miután beállította a színeket, kattintson a Közzététel gombra, majd az X-re bal oldalt, hogy bezárja ezt a beállítási ablakot.
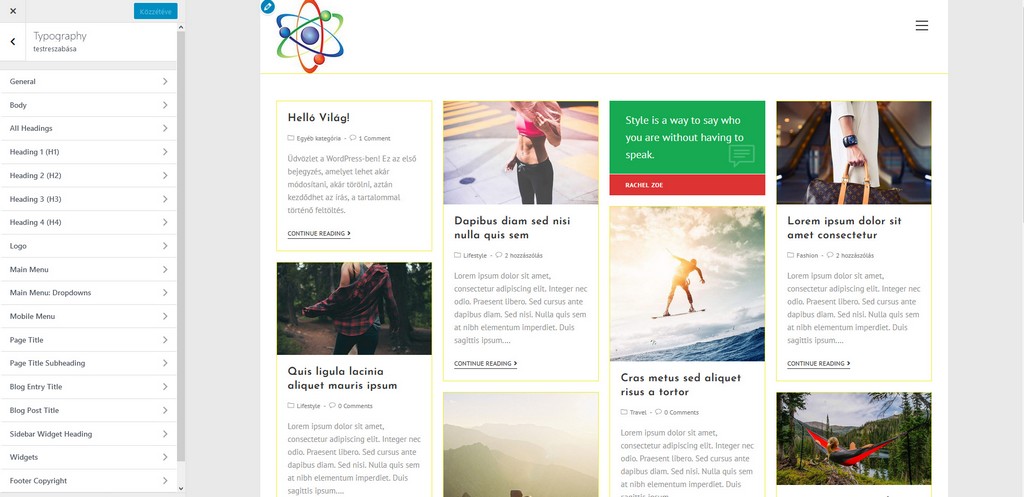
Az alapértelmezett betűtípusok beállítása is hasonló elven működik. Miután rákattintott a „Choose Your Typography” menüpontra téma vezérlőpultjában, megjelenik egy hasonló beállítási ablak.
Itt kiválaszthatjuk, hogy mely elemekre szeretnénk a beállításokat elvégezni. Legyen szó, akár a Mobil menüről, a Főmenüről, vagy a különböző headings tag-ekről.
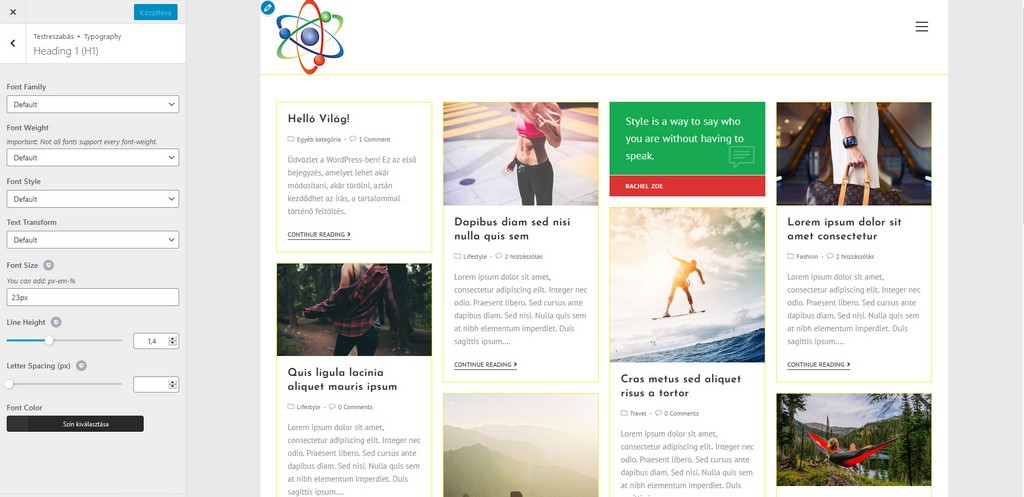
Például: Ha rákattint a Heading 1 (H1) beállításaira, akkor az alábbi ablak jelenik meg:
Beállíthatjuk a betűcsaládot, betűstílust, a font vastagságot, a betűméretet, a betűk közötti távolságot és a sormagasságot.
Miután mindent beállított, kattintson ismét a Közzététel gombra majd az X-re.
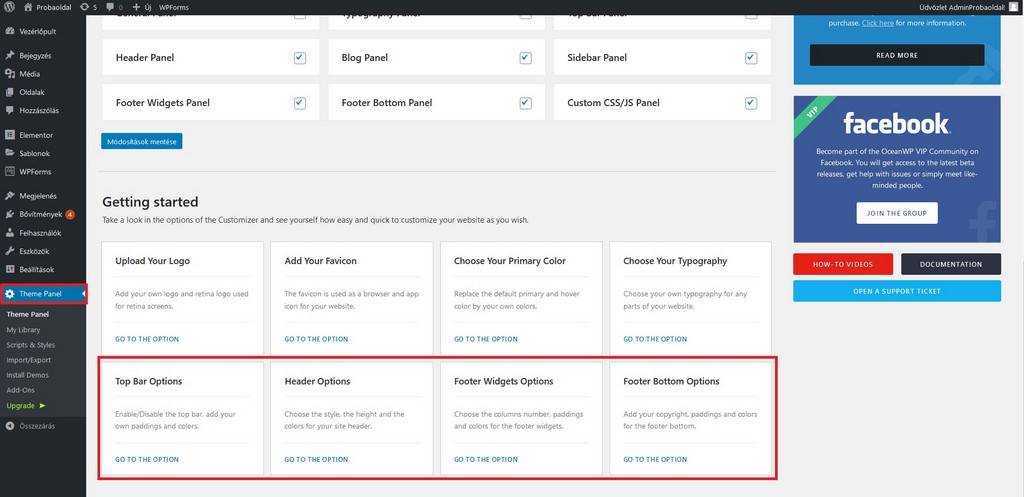
7. A weboldal készítés következő lépése a fejléc és lábléc beállítások
Az OceanWP lehetőséget ad arra, hogy személyre tudjuk szabni az oldalunk fejlécét és láblécét. Ezeket a beállításokat a „Top bar Options”, „Header Options”, „Footer Widgets Options” és a „Footer Bottom Options” menüpontokban teheti meg a téma vezérlőpultjában.
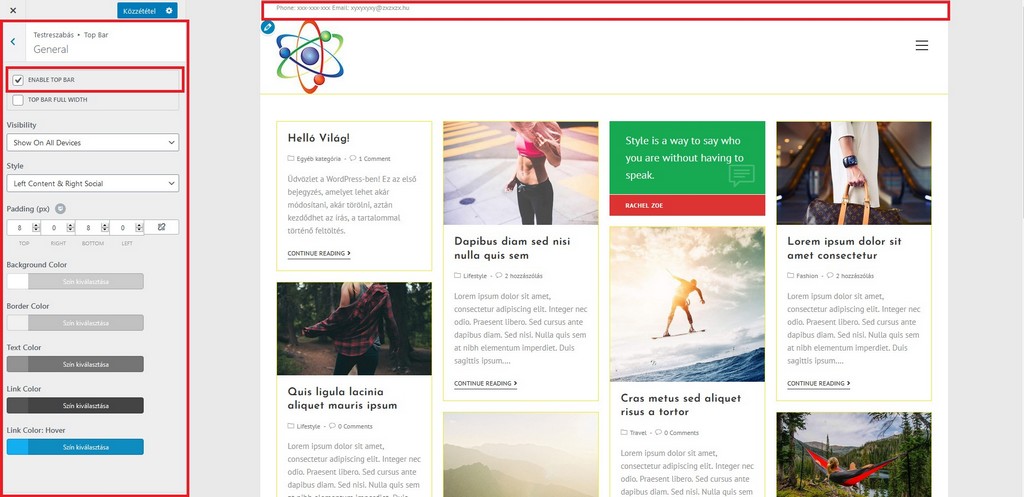
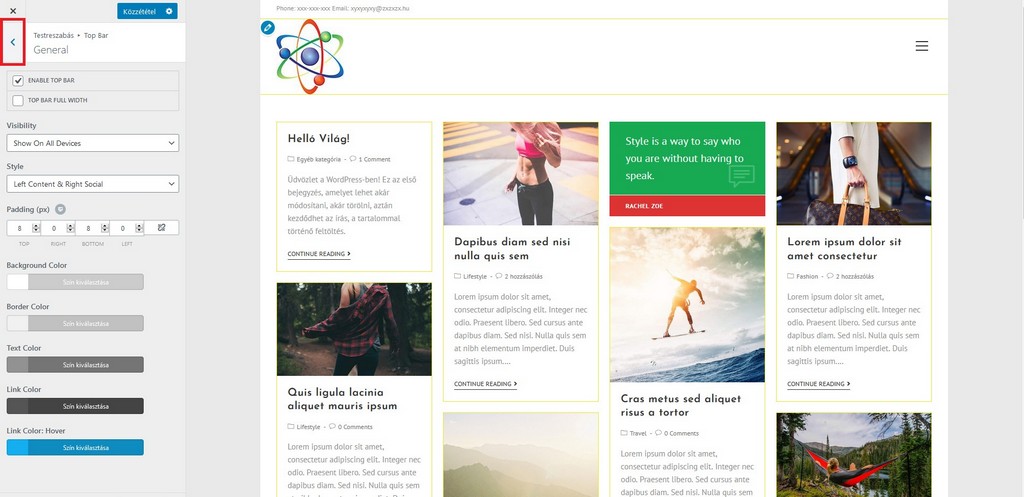
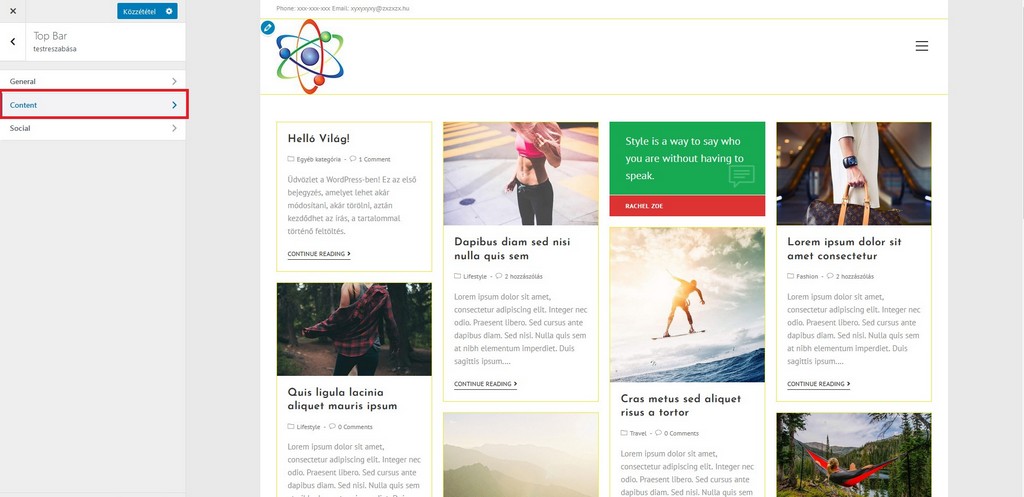
Top Bar Options
A Top Bar Options menüpontban hozhatunk létre egy fejléc feletti állandó kis csíkot. Itt elhelyezhetjük vállalkozásunk elérhetőségi információit, mint a telefonszám, cím, e-mail cím. Így a látogatók bárhol vannak az oldalunkon mindig látják az elérhetőségeinket.
Miután mindent beállított itt is kattintson a Közzététel kék gombra, majd az x-re, hogy visszalépjen a téma vezérlőpultjába.
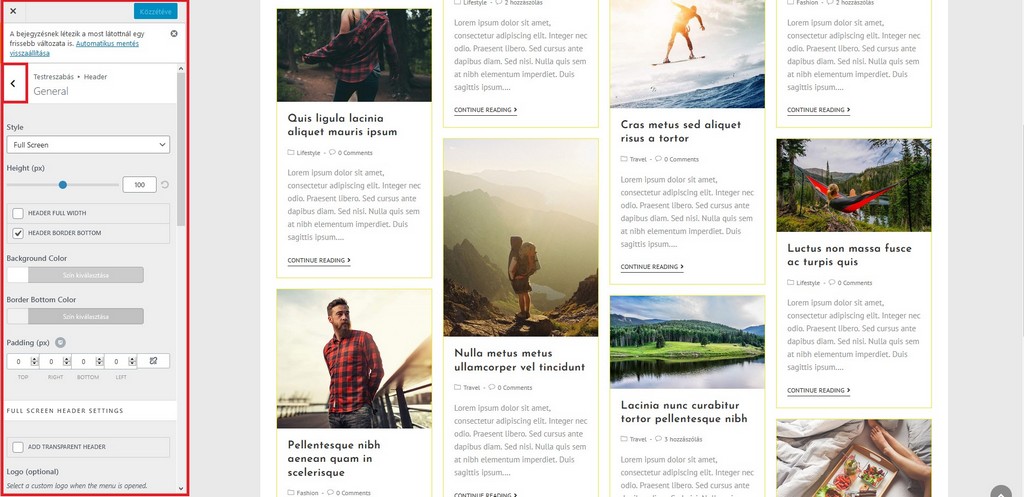
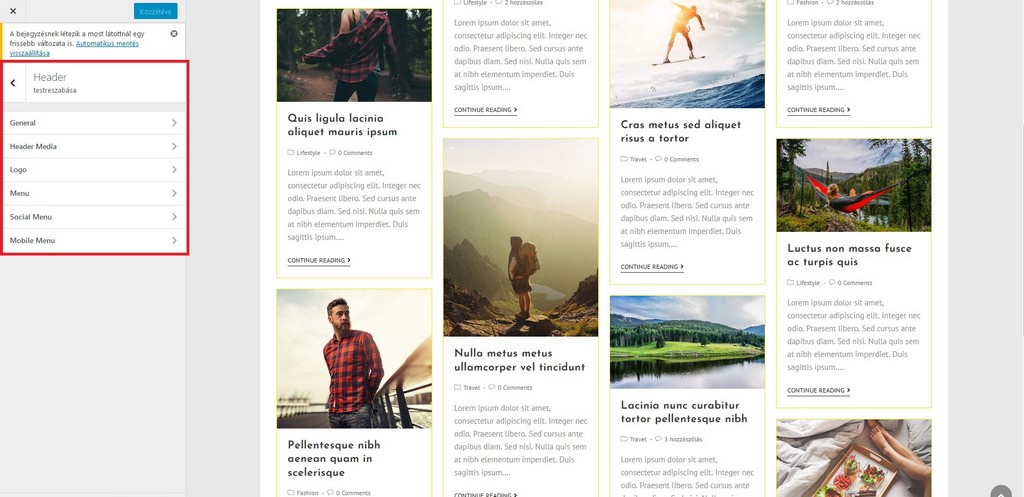
Fejléc beállítás – Header Options
A Header Optionsban van lehetőségünk beállítani a menüsorunk és a fejlécünk kinézetét. Beállíthatjuk a magasságát, a menüelrendezését, háttérszínét és így tovább. Itt is, ha vissza nyílra kattintunk más beállítási opciók is elérhetőek lesznek a headerrel kapcsolatban.
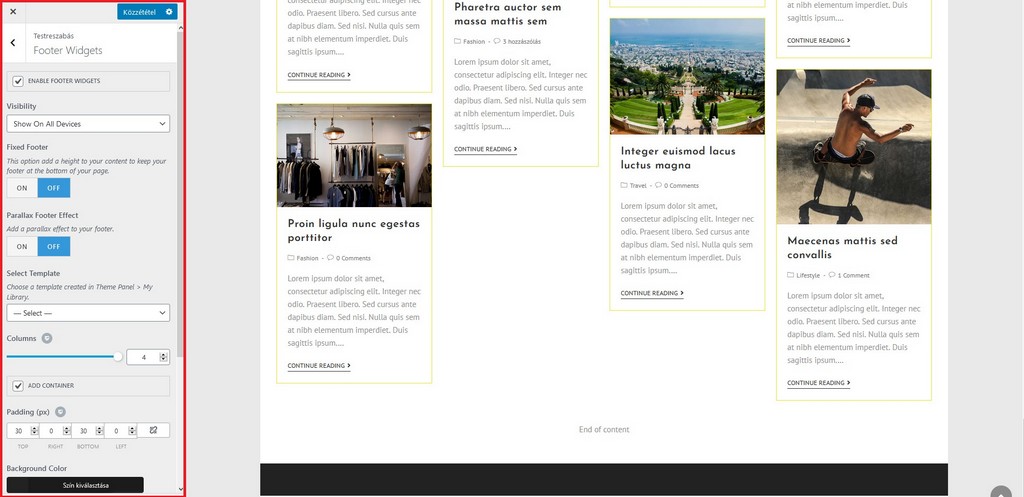
Lábléc beállítás – Footer Widgets Options
A következő beállítási lehetőség a „Footer Widgets Options”. Itt betudjuk állatni a lábléc elemeinek láthatóságát, azt, hogy egyáltalán legyen-e, továbbá az oszlopok számát. Ezenkívül itt is lehetőség van az alapértelmezett szöveg és link színek beállítására, illetve a háttérszín beállítására.
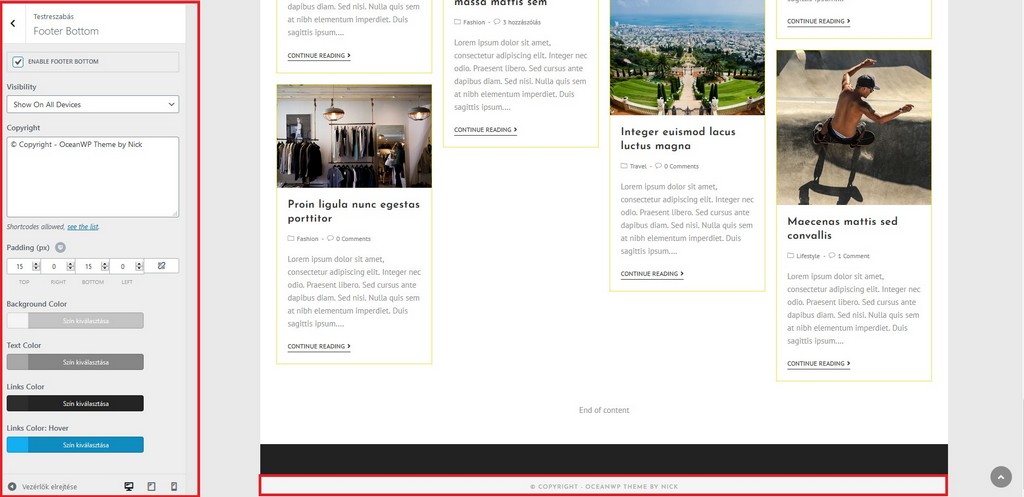
Lábléc alsó rész beállítás – Footer Bottom Options
Az utolsó beállítási lehetőség a „Footer Bottom Options”, ahol az oldal legalján lévő footer sávot tudjuk beállítani. Itt is beállíthatjuk az alsó sáv láthatóságát, a hátterét, a szövegek és a linkek színét. Illetve beállíthatjuk a megjelenő tartalmat is. Általában ebben a részben szokták elhelyezni a Copyright-os szövegeket.
8. Fedezze fel a téma további beállítási lehetőségeit
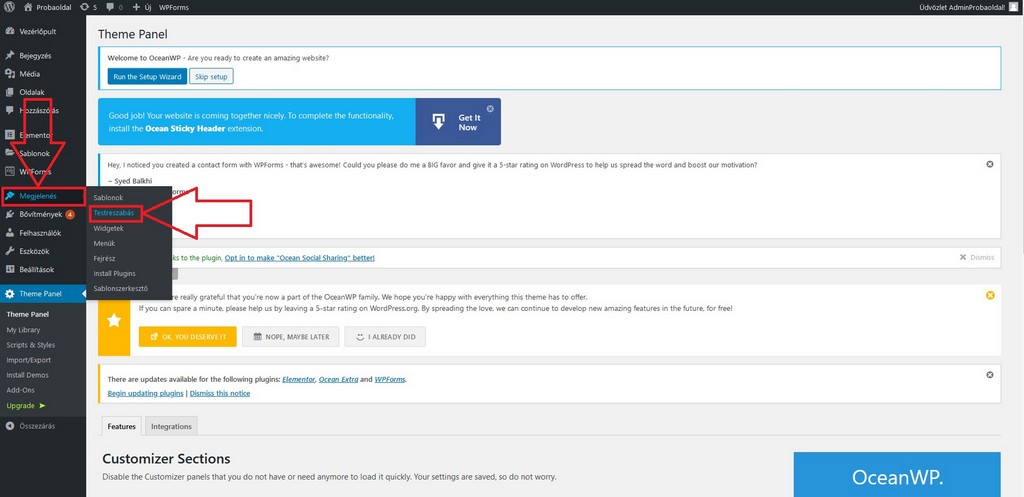
Elérkeztünk a weboldal készítés következő részéhez. Amit eddig átbeszéltünk segíthet abban, hogy elinduljon az úton, hogy elkészíthessen egy weboldalt, ami úgy néz ki ahogy Ön szeretné. Viszont, további beállítási és személyre szabhatósági lehetőségek is megtalálhatók a témában.
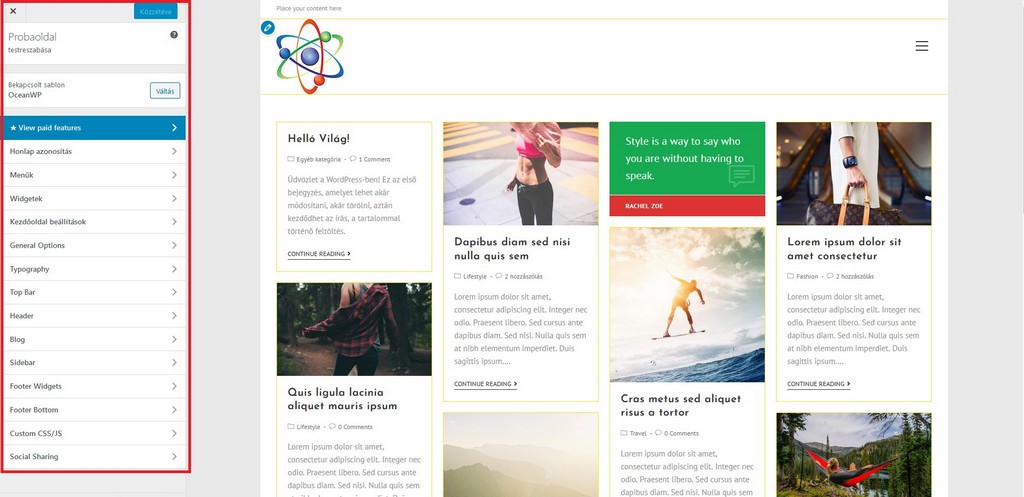
Ezeket a beállítási lehetőségeket a Megjelenés -> Testreszabás menüpont alatt érheti el.
Arra biztatom, hogy nézze végig az összes beállítási lehetőséget, amit itt talál és próbálja ki őket, mi mit is csinál pontosan.
9. Hozzon létre oldalakat, bejegyzéseket és tartalmat az oldalán
Az oldalak adják egy weboldal gerincét. Nehéz lenne elképzelni egy weblapot bármilyen oldal nélkül.
Ha technikai szempontból vizsgálunk egy weboldalt, akkor az nem más, mint különböző, egymással kapcsolatban lévő dokumentumok az interneten. Nem sokban különbözik egy szimpla, hétköznapi Word dokumentumtól leszámítva a fejlécet és a láblécet.
WordPress-ben nagyon könnyen lehet létrehozni oldalakat, viszont mielőtt belekezdnénk a gyakorlati, hogyan is kell csinálni részbe, érdemes átbeszélnünk, hogy milyen oldalakat is kell létrehozni egy általános weboldalon.
A leggyakoribb oldalak, amiket a weboldal készítés során felveszünk, az alábbiak:
- Főoldal/Kezdőoldal: ez az első oldal, amit egy látogató meglát, amikor megnyitja a weblapját.
- Rólunk/Rólam: ez az oldal szokta bemutatni, hogy miről és kikről is szól a honlap.
- Kapcsolat: ezen az oldalon keresztül tudják majd felvenni Önnél vagy vállalkozásával a kapcsolatot.
- Blog: itt tudja kilistázni az oldalán található blog bejegyzéseket, vagy ha nem tervez blogolni, akkor átalakíthatja híroldallá, ahol a cégével kapcsolatos legfrissebb eseményeket és híreket oszthatja meg a látogatókkal.
- Szolgáltatás(ok): itt tudja bemutatni a vállalkozása által nyújtott szolgáltatásokat a látogatóinak.
Sok oldal a fentebb említettek közül nagyon hasonló lesz a struktúrájukat tekintve, viszont tartalmilag nagymértékben el fognak térni egymástól.
Főoldal elkészítése
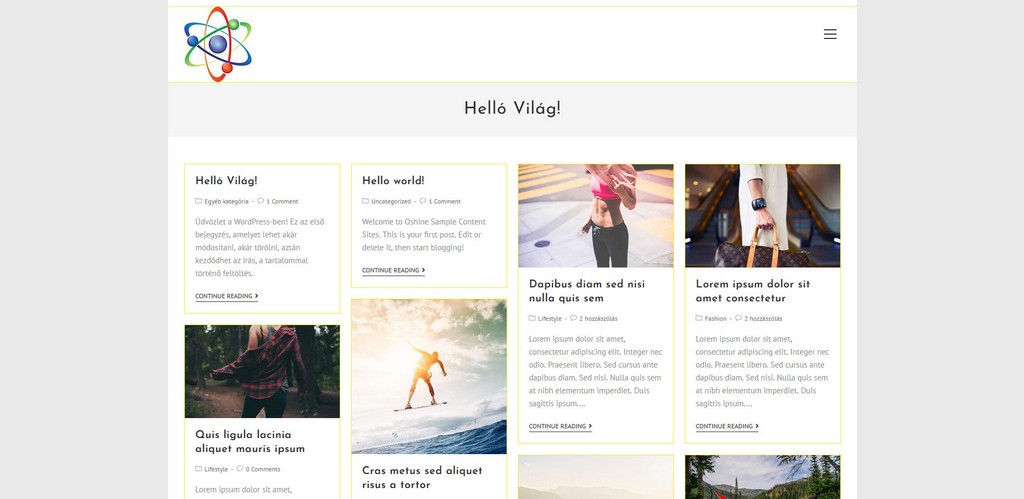
Ha OceanWP-t használ, és nem állított be semmit, akkor valószínűleg az alábbihoz hasonlóan épül fel és néz ki a főoldala:
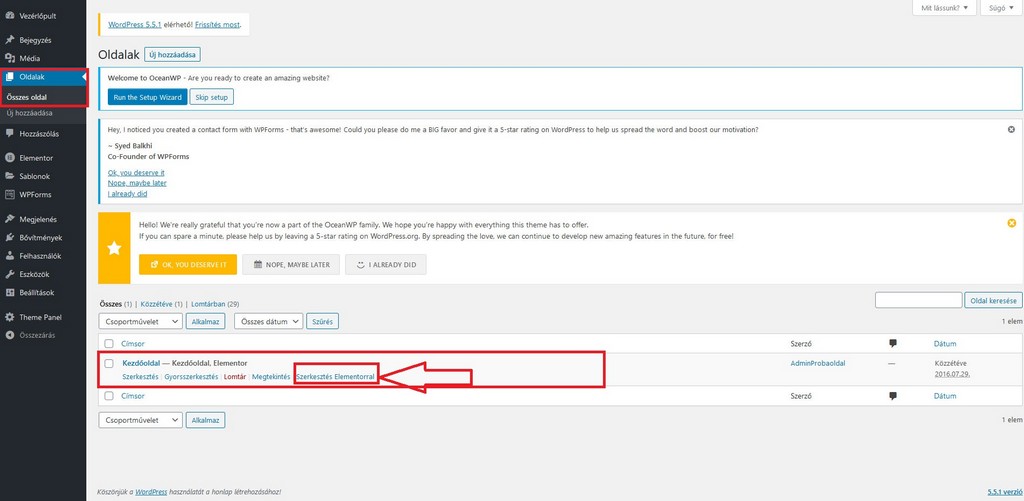
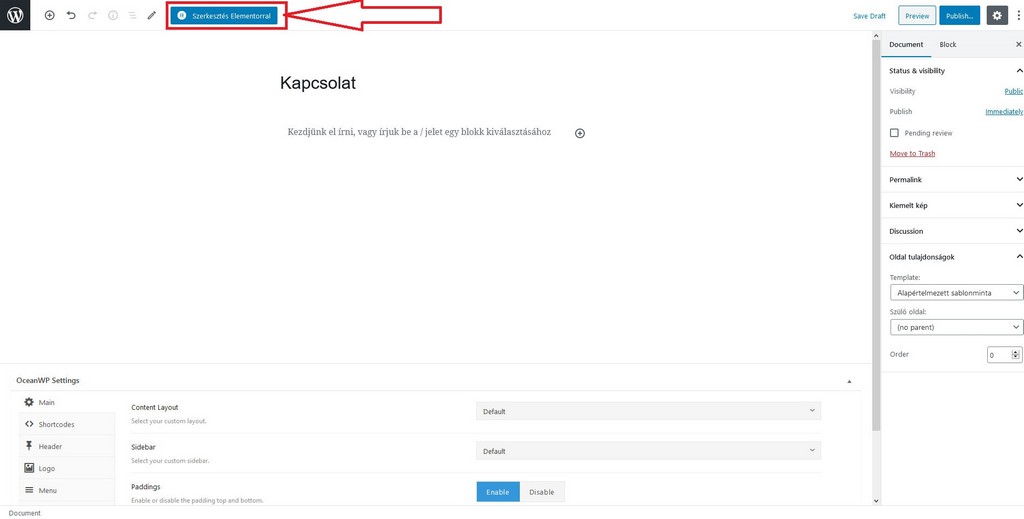
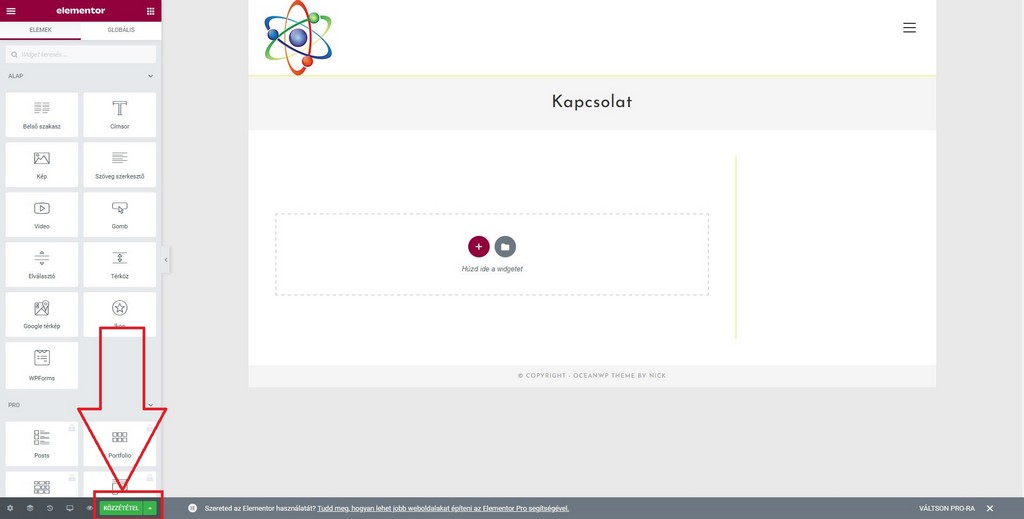
Lépjen be a weboldalának a vezérlőpultjába, majd kattintson az Oldalak menüpontra, majd a megjelenő oldalaknál válassza ki a Kezdőoldalt ás kattintson a szerkesztés Elemtorral kék gombra.
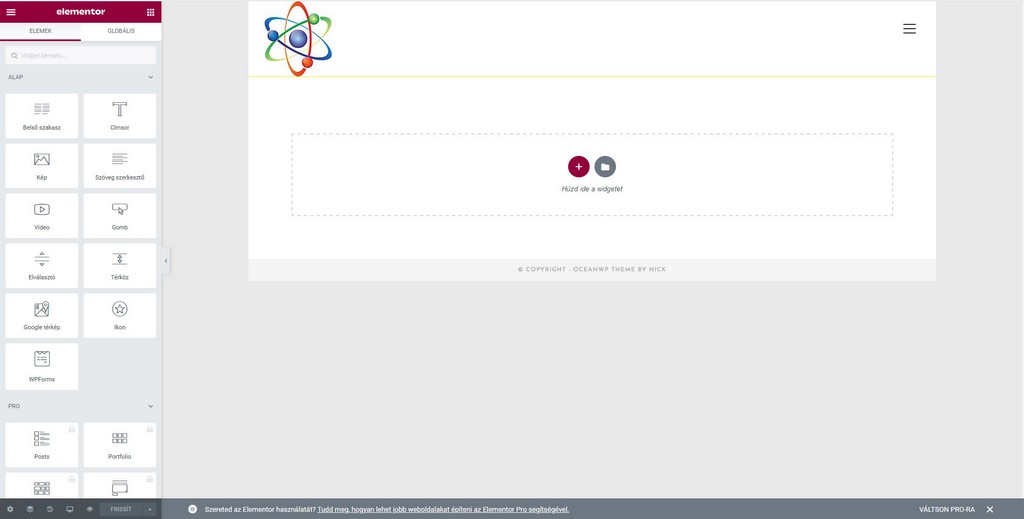
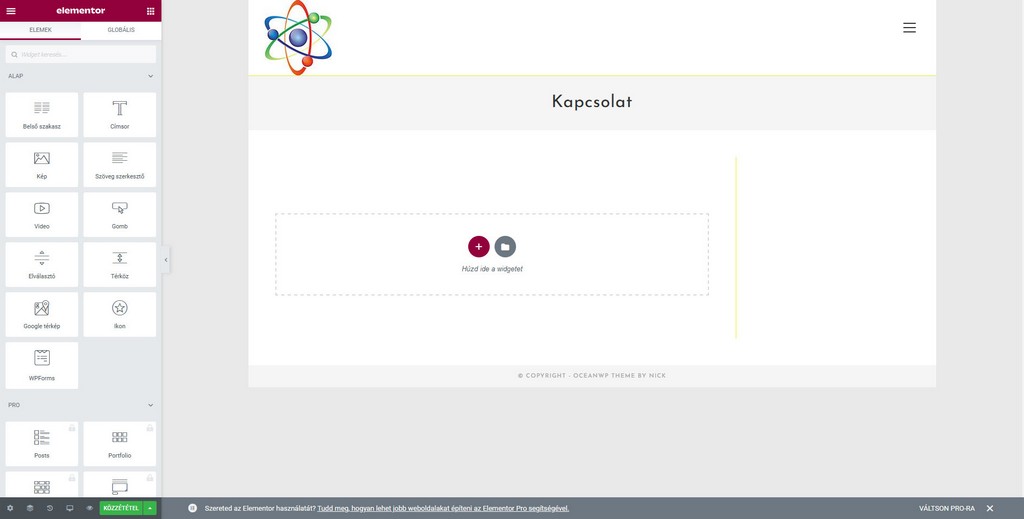
Az Elementor nem más, mint egy úgynevezett vizuális oldalépítő, aminek a segítségével könnyedén adhatunk hozzá különféle elemeket az oldalunkhoz, majd módosíthatjuk azok megjelenését.
Hozzáadhatunk képeket, szövegeket, állíthatunk be háttérképet az oldalunkon. Az elemek pozícióját és hozzáadását az oldalhoz a fogd és vidd elvvel kezelhetjük. Tehát, szimplán csak megfogunk egy elemet a bal oldali menüsorban és azt behúzzuk az oldalunk azon részére, ahol szeretnénk, hogy az az elem megjelenjen.
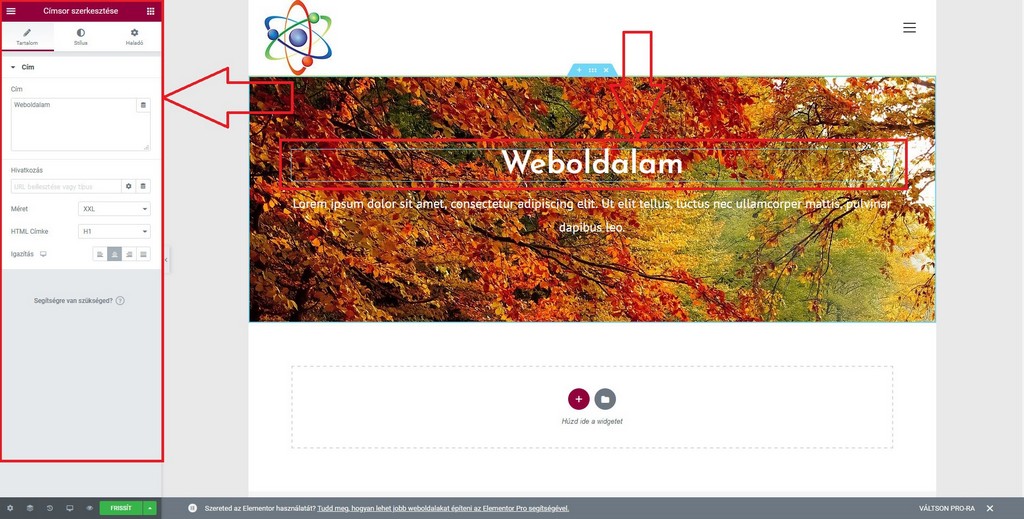
A már meglévő elemeket könnyedén szerkeszthetjük miután rájuk kattintunk, majd bal oldalt megjelenik a szerkesztő felület.
Érdemes minél több időt eltölteni ennek a szerkesztőfelületnek a tanulmányozásával, hogy minél gördülékenyebben menjen a weboldalunk tartalmának a szerkesztése.
Rólunk, Kapcsolat, Szolgáltatások oldalak elkészítése
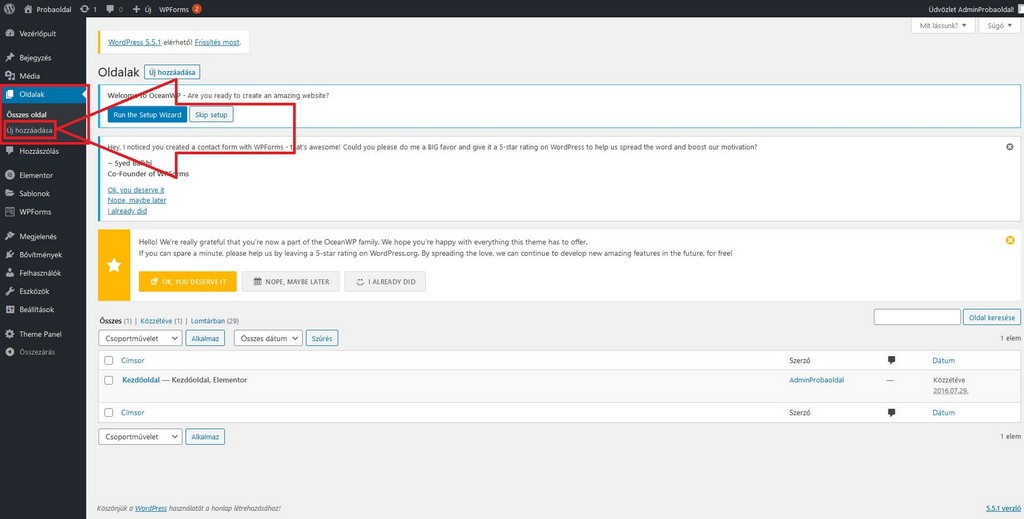
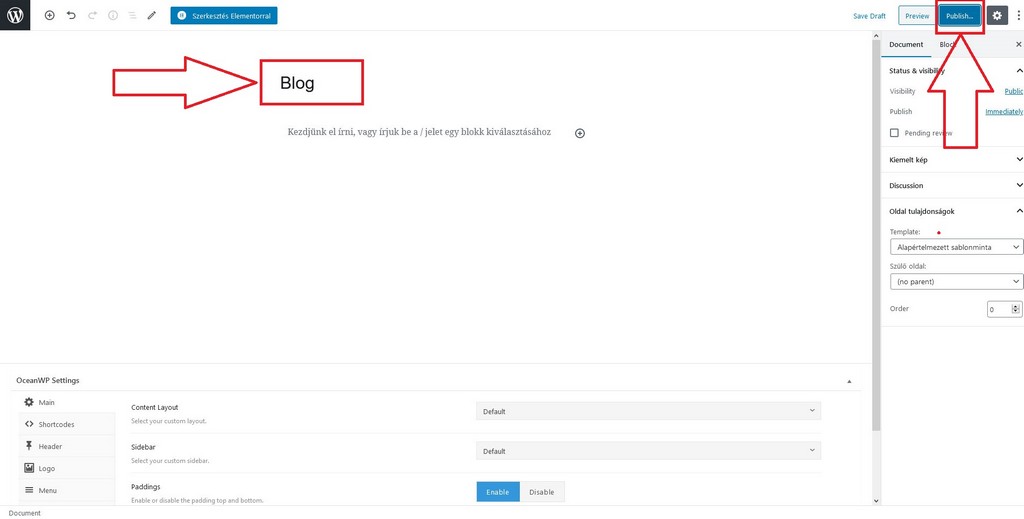
A honlapunkhoz tartozó oldalak közül a Főoldal/Kezdőoldal elkészítése a legnehezebb, hiszen azt látja meg minden látogató először, amikor az oldalunkra téved. A többi oldal elkészítse már egy kicsit egyszerűbb. Menjünk vissza a weblapunk vezérlőpultjába, majd kattintsunk az Oldalak menüpontra, majd utána kattintsunk az új oldalak hozzáadása menüpontra.
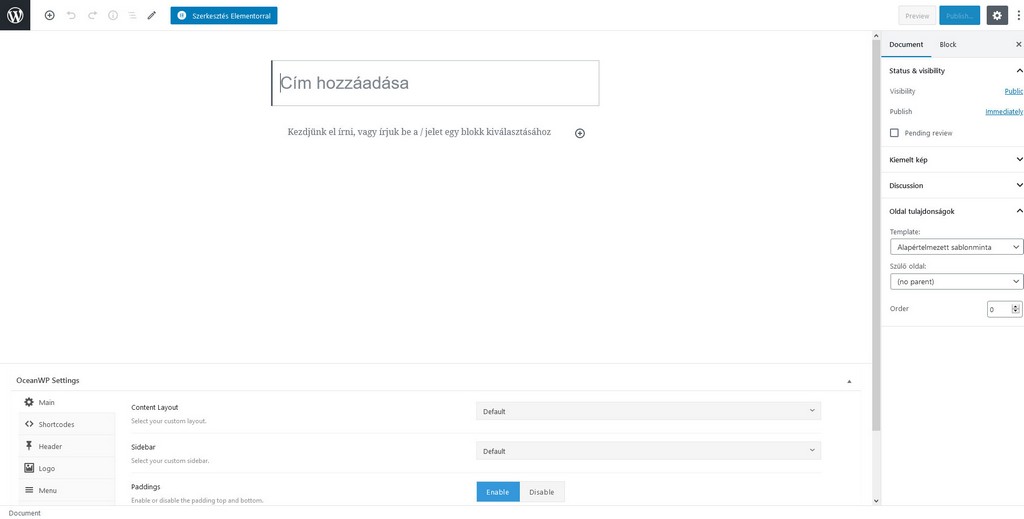
Miután hozzáadta a címet, kattintson megint a Szerkesztés Elementorral kék gombra, és kezdje el felépíteni a Kapcsolat oldalát.
Ezt ugyanúgy meg kell ismételni a Szolgáltatások és a Rólunk oldallal is. Mindkét oldal elkészítése ugyanazon a módon működik, csak tartalmukban térnek el egymástól.
Blog oldal elkészítése
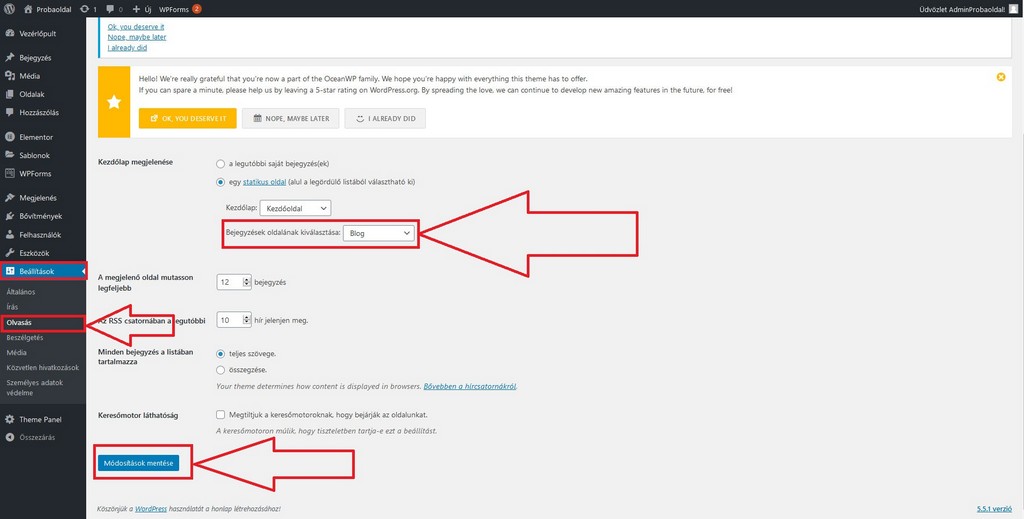
A blog oldal nem más, mint az az oldal, ahol megjelennek a weboldalon található bejegyzések.
Ha még nem létezik a blog oldalunk, akkor nincs más dolgunk, minthogy hozzáadjunk egy új oldalt, amit blognak fogunk elnevezni.
Ha ezt beállítottuk, akkor már nincs is több dolgunk a blog oldallal, innentől elkezdhetjük hozzáadni a bejegyzéseinket a weboldalhoz.
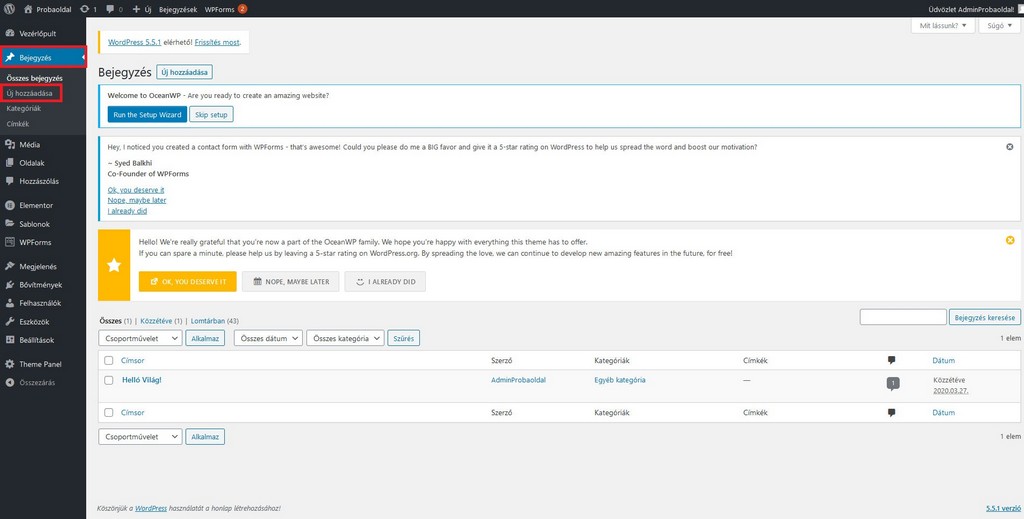
Bejegyzések hozzáadása
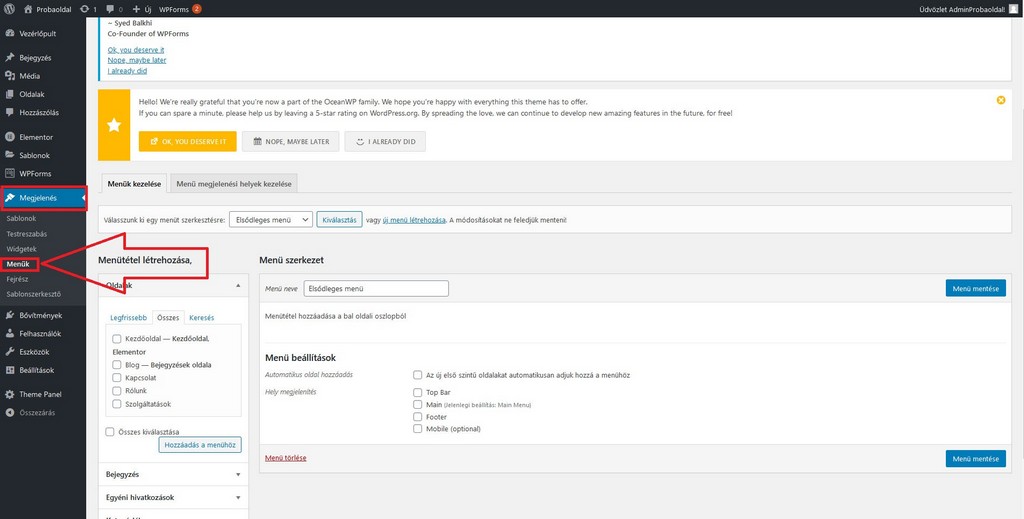
Új bejegyzés hozzáadásához egyszerűen kattintsunk a Bejegyzés menüponton belül található Új hozzáadása gombra.
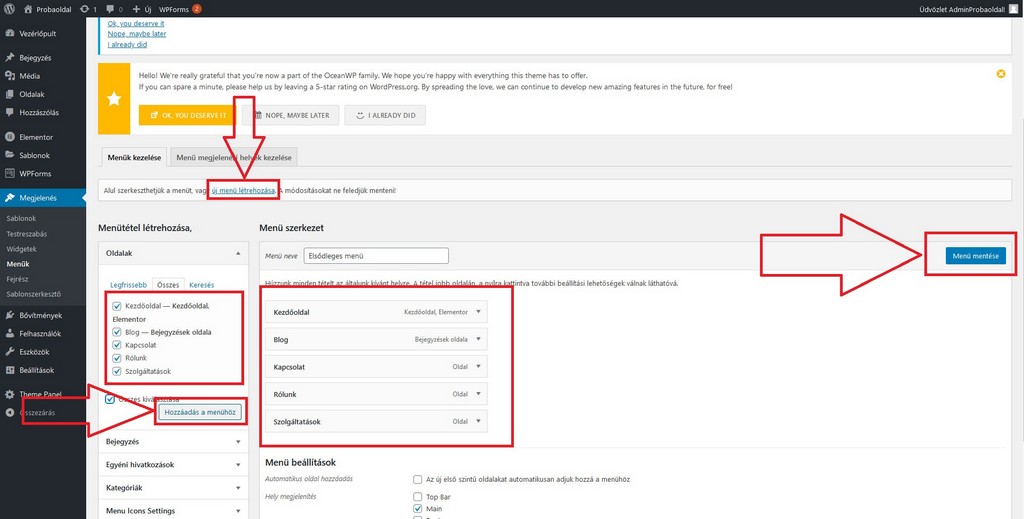
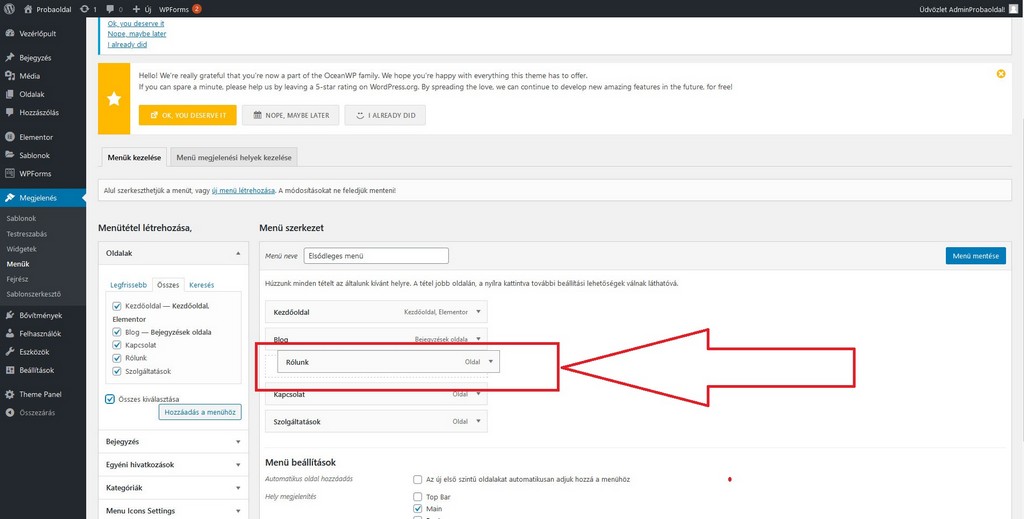
Az oldalak hozzáadása a menühöz úgy történik, hogy először is az oldalak neve előtt található jelölőnégyzetet be kell pipálnunk, majd a Hozzáadás a menühöz gombra kell kattintanunk.